Webpack4 - Node.js、npm 套件管理工具,基礎設定
- August 15, 2019
Node.js
webpack 是建立在 nodejs 上面的工具,理所當然的 node.js 不可或缺 安裝可至 官方 下載,或透過 nvm 來安裝管理 node.js

( 建議下載 LTS 官方推薦版本 )
安裝完成後,檢查安裝版本,看是否有安裝成功
$ node -v

也順便檢查一下 npm
$ npm -v

建立專案
在該專案的資料夾內部建立 npm 初始化
$ npm init -y
npm init 會要求你輸入幾項資訊,懶惰的話可以加上 -y 直接跳過
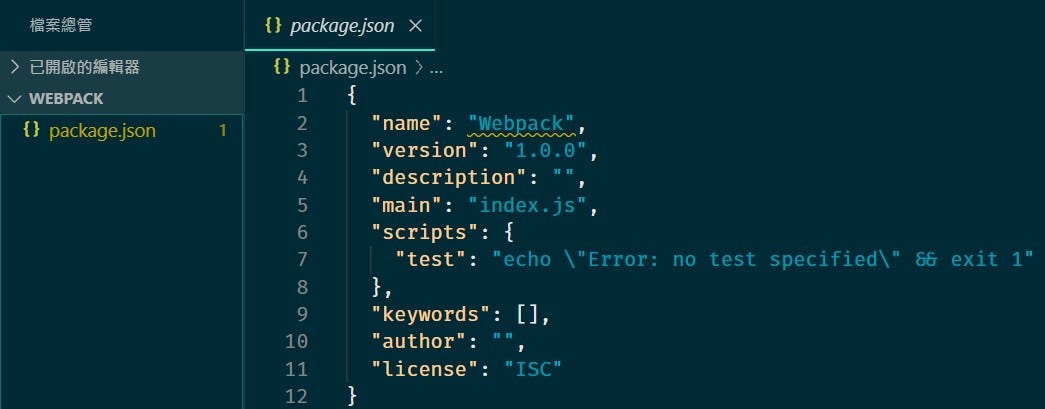
這時候資料夾內會多出 package.json 的檔案

package.json 專門紀錄專案資訊跟套件資訊,這有什麼好處呢?
- 可以很清楚知道此專案依賴哪些套件上
node_modules裡的套件會越來越多,專案變得肥大,更新git要花一段時間,而因為這些套件網路上都載的到,其實可以不要上傳,那就可以把.gitignore資訊加上node_modules,忽略肥大的node_modules資料夾裡的所有檔案。
而當我們要 clone 別人專案時,命令npm install,會自動將 package.json 中的模組安裝到 node-modules 資料夾底下。
或著有新的專案需要用之前舊專案同樣的套件的話,可以將舊專案的 package.json 複製到新專案裡,命令 npm install ,去安裝。
是不是超級方便!!
安裝 webpack
$ npm install webpack webpack-cli --save-dev
--save-dev會幫你幫套件資訊寫進package.json裡,所以記得每次安裝套件一定要加上這句
這時候資料夾有了新的變動

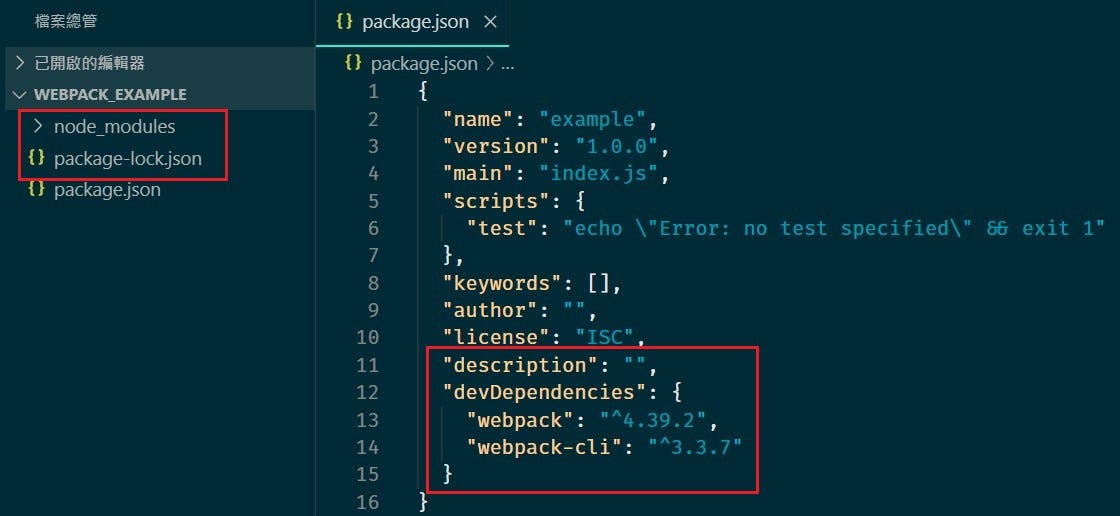
package.json記錄了剛剛安裝的webpack版本在上面- 新增了
node_modules資料夾,裡面放置了許多函式庫,你會發現剛剛裝的webpack也在其中,之後安裝的套件都會放置在這裏面 - 新增了
package-lock.json檔案,這跟package.json有甚麼不同呢? 根據官方文檔,這個package-lock.json是在npm install時候生成的一份文件,用以記錄當前狀態下實際安裝(包含相依性套件)的各個npm package的具體來源和版本號。

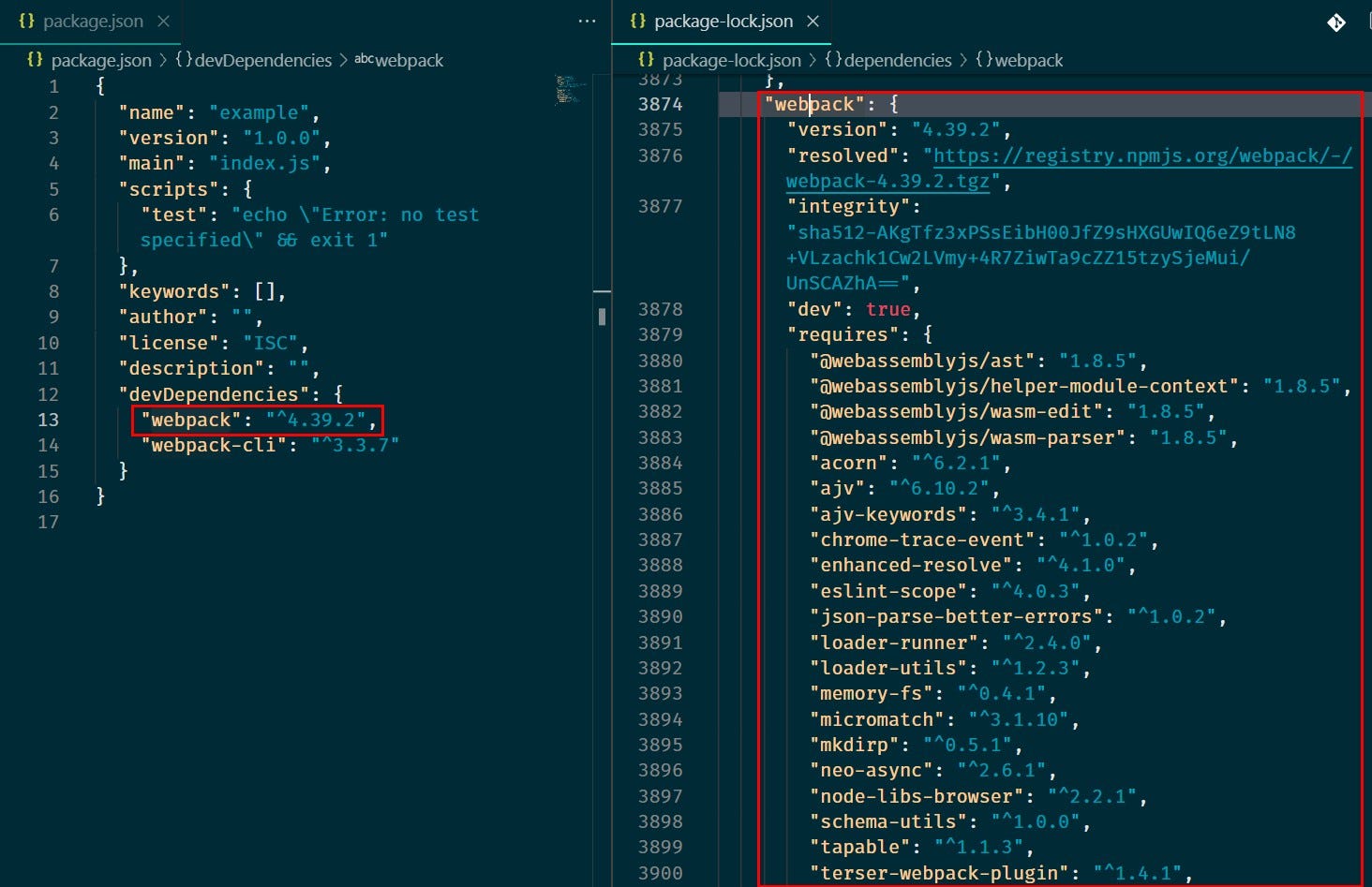
來比較一下安裝 webpck 後,紀錄此兩個檔案內容差異性
package.json
只記錄了 webpack 本身的版本,而且只能鎖定大版本,也就是版本號的第一位,並不能鎖定後面的小版本,你每次 npm install 都是拉取的該大版本下的最新的版本,每次安裝,除了套件本身外,還有依賴的套件,有可能會有不同版本的情況發生,導致維護困難, 甚至完全不兼容。
其實在版本號前面有一個 ^,意思是向後(新)兼容依賴,所以一般時候,並不會有問題, 可是因為 npm 是開源世界,各庫包的版本語義可能並不相同,有的庫包開發者並不遵守嚴格這一原則。
package-lock.json
因為 package.json 的管理問題,所以在 npm v5.0x 新加入了 package-lock.json,之後 npm install 就會依照此檔案紀錄的內容去下載套件。
設定 webpack
在專案資料夾中新增 webpack.config.js 檔案
const path = require('path');
module.exports = {
context: path.resolve(__dirname, 'src'),
entry: './index.js',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'index.bundle.js',
},
};
webpack 是建立在 nodejs 上面的工具,webpack 只負責編譯,搬檔案就要靠 nodejs 的 api 來幫忙
- node.js 搬移檔案(路徑轉換)靠一個叫
path的 API 來做,用require引入path模組 __dirname在 node.js 裡面代表的一個特殊的變數,指的是當前執行文件所在目錄的完整目錄位置(redolve將相對路徑轉為絕對路徑)entry指定要編譯的檔案(輸入)output的path輸出檔案位置(如果沒有寫,預設會輸出在dist的資料夾裡)output的filename輸出檔案名稱
定義 npm 指令
在 package.json 找到 scripts 區塊,新增指令
{
"scripts": {
"watch": "webpack --mode development --watch",
"start": "webpack --mode development",
"deploy": "webpack --mode production"
}
}
--mode development開發中,一般編譯至 ES5--mode production上線版本,將檔案給壓縮跟優化 (webpack 4 預設是production)- webpack 執行一次性編譯 ,如果需要持續監聽,加上
--watch
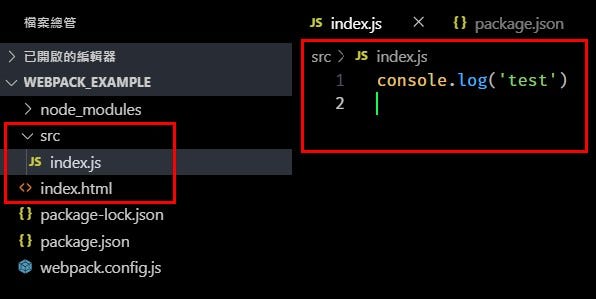
加入測試檔案
在 src 資料夾裡面新增index.js,裡面隨便打測試內容,以及等等會用到的index.html

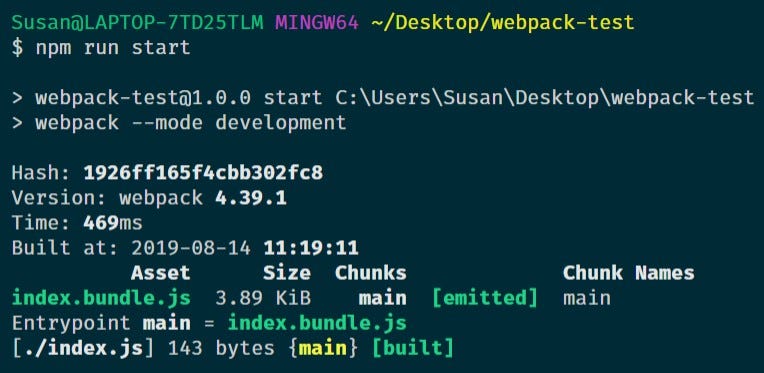
執行編譯
$ npm run start

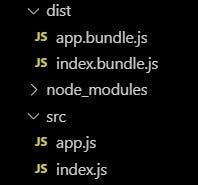
這時候專案裡面新增了 dist 資料夾,編譯好的 index.bundle.js 就放置在裡面

在 index.html 裡面引入 /dist/index.bundle.js,來看看 console 有沒有執行

恭喜你!! webpack 初階設定成功了!!
執行監聽
當監聽檔案有更動時,會自動執行 webpack 編譯
$ npm run watch
停止監聽
Ctrl + C
VScode npm 指令
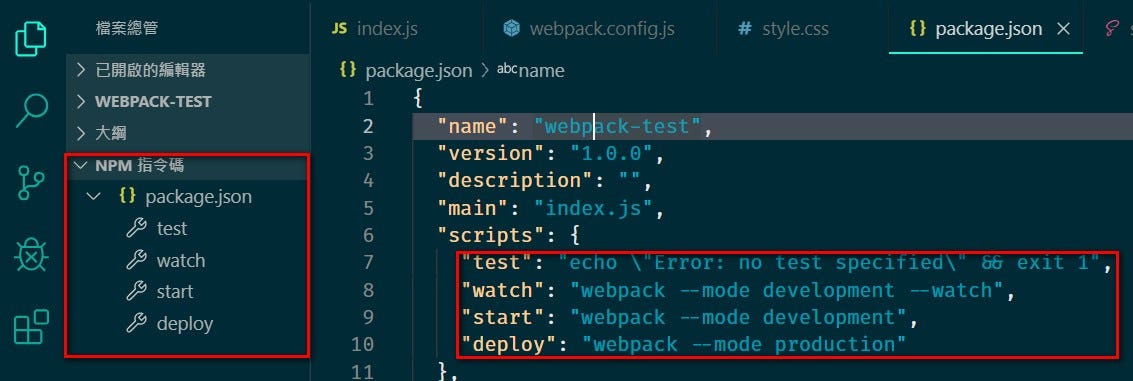
如果你是使用 VScode 編輯器的話,在 v1.37 之後,新增了 npm 指令欄

多檔案輸出輸入
上述教的都是一對一處理檔案,如果需要多筆輸入輸出怎麼辦?
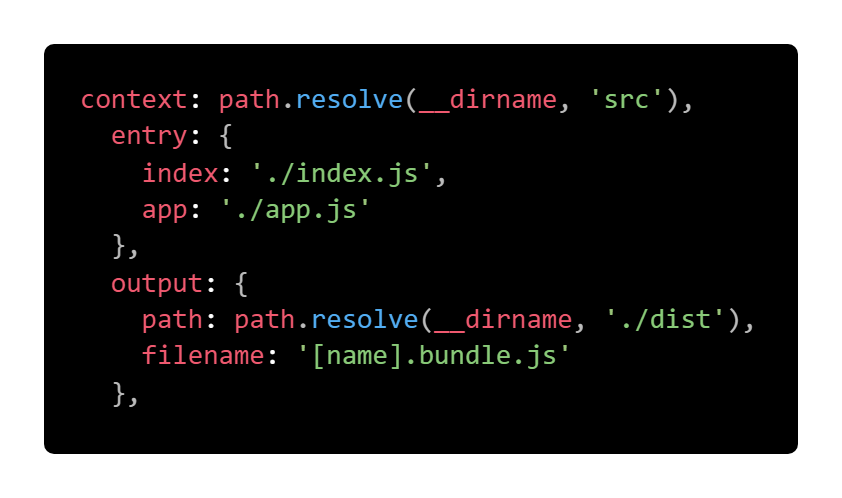
只要修改一下 webpack.config.js
-
entry改成物件,將要輸入的檔案引入 -
output的filename改用變數 [name],他會自動抓取entry的屬性名稱來命名檔案

編譯結果

結語
在還沒有接觸 Webpack 之前,前端自動化工具我是使用 gulp,沒想到學 gulp 沒多久, gulp 4.0 更新後就宣布不再繼續更新 gulp 了, 所以未來對於 gulp 使用量會漸漸減少。趁有空的時間,學習 Webpack,而整理出一些筆記分享給大家
參考資料
Webpack 教學 (一) :什麼是 Webpack? 能吃嗎?
使用 webpack.config.js 來設定 webpack !
package-lock.json 和 package.json 的作用