Webpack4 - JavaScript & Babel
- August 24, 2019
上一篇介紹了 Webpack 基礎設定,這次要來介紹 JavaScript ES6 要怎麼使用 Webpack + Babel 來編譯成 ES5
安裝 Babel
npm install babel-loader @babel/core @babel/preset-env --save-dev
babel-loader讀取檔案格式@babel/core babel的核心,主要負責解析並產出新的原始碼@babel/preset-env有點像是規則書,裏面包含了 ES5、ES6、ES7 的邏輯,幫助你將語法轉成 ES5
設定 Babel
編輯 webpack.config.js 新增 module
const path = require('path');
module.exports = {
context: path.resolve(__dirname, 'src'),
entry: './index.js',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'index.bundle.js',
},
module: {
rules: [
{
test: /\.(js)$/,
exclude: /(node_modules)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'],
},
},
},
],
},
};
執行編譯
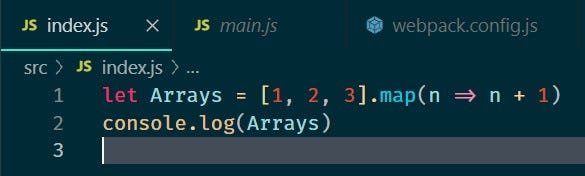
在 index.js 寫簡單的 ES6 語法

$ npm run start
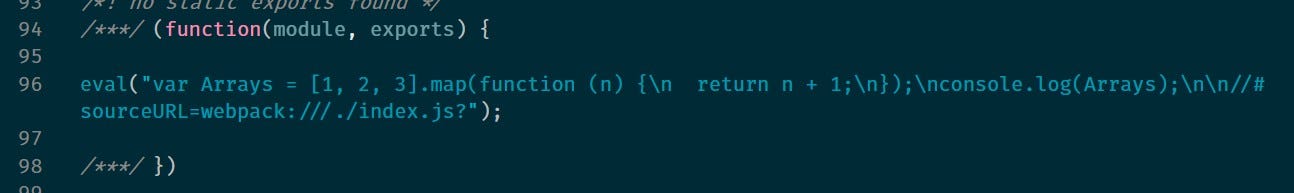
看看他編譯出來的結果

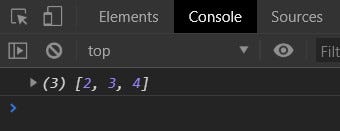
實際網頁 Console

確認網頁有執行成功!!
結語
ES6 發布後,有需多簡潔有效率的語法,增進了工程師們的開發,雖然每年 JavaScript 都有在更新,但瀏覽器支援度卻跟不上更新的速度,所以才會有 Babel 的存在。
Babel 是一個目前被廣泛使用的編譯工具, 可以運行在許多自動化工具上面,當然除了 Babel,也可以考慮使用看看 Sucrase ,Sucrase 目前我還沒有使用過,有機會再研究寫分享文給大家
參考資料
Webpack 教學 (四):JavaScript 與 Babel